GRAFICA
logotipo

El diseño de la marca es minimalista, por esta razón eliminamos el travesaño de la letra A.
La tipografía para su composición es LATO, una fuente legible para pantalla
y con varios pesos, además crea el conjunto perfecto con el estilo del sistema general,
dado que nos movemos entre formas dinámicas y redondeadas.

DAY es el nombre de nuestra aplicación. Elegido por ser simple, conciso y con un significado clave
para nombrar nuestro calendario: Planificación del día a día. Además, al ser un nombre corto,
puede ser la estrategia perfecta para que sea fácil de recordar.
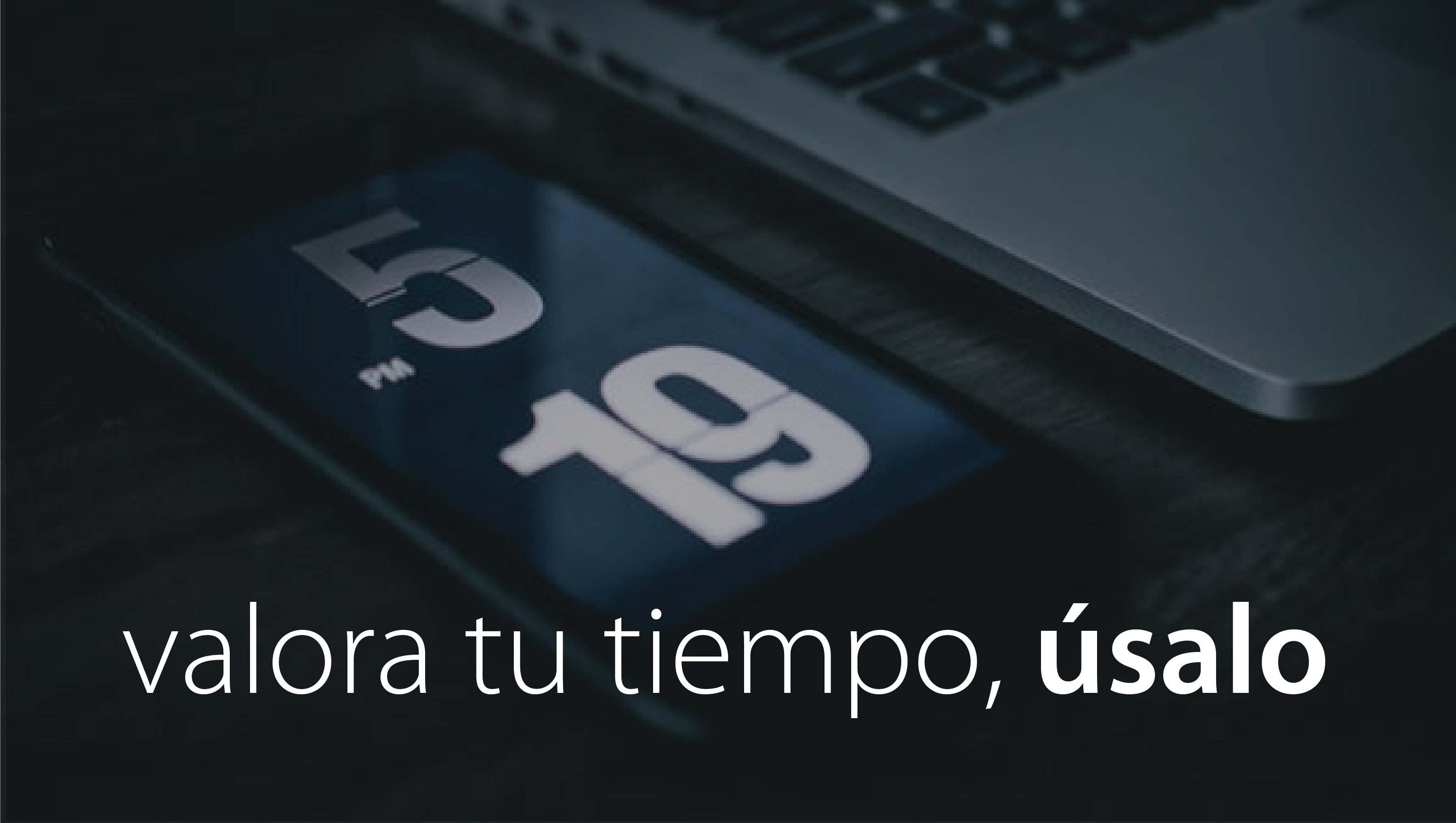
Eslogan

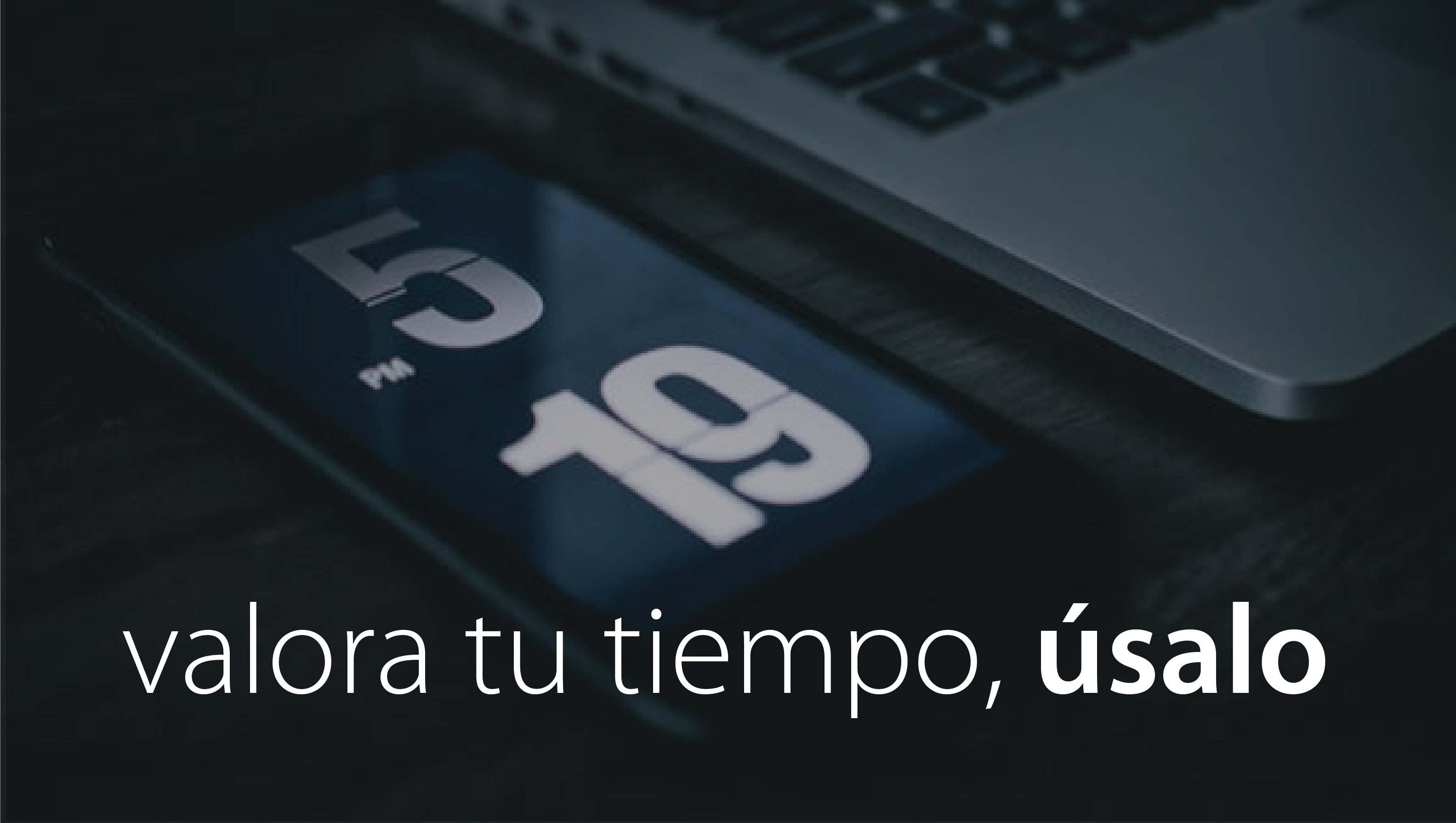
Nuestro eslogan tiene un significado claro, darle valor al tiempo,
usando DAY, que contiene una serie de componentes que agilizan la usabilidad.
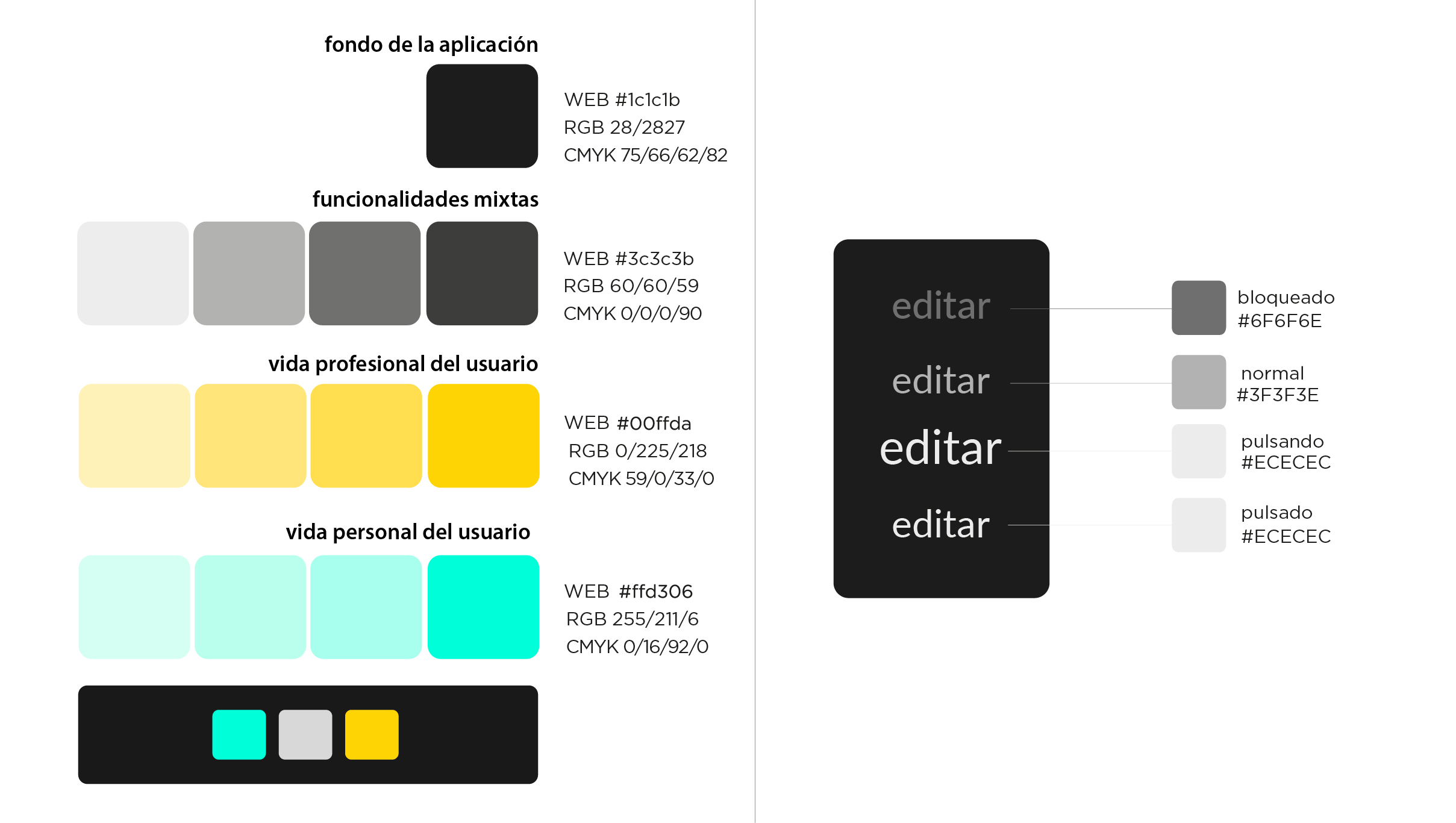
colores

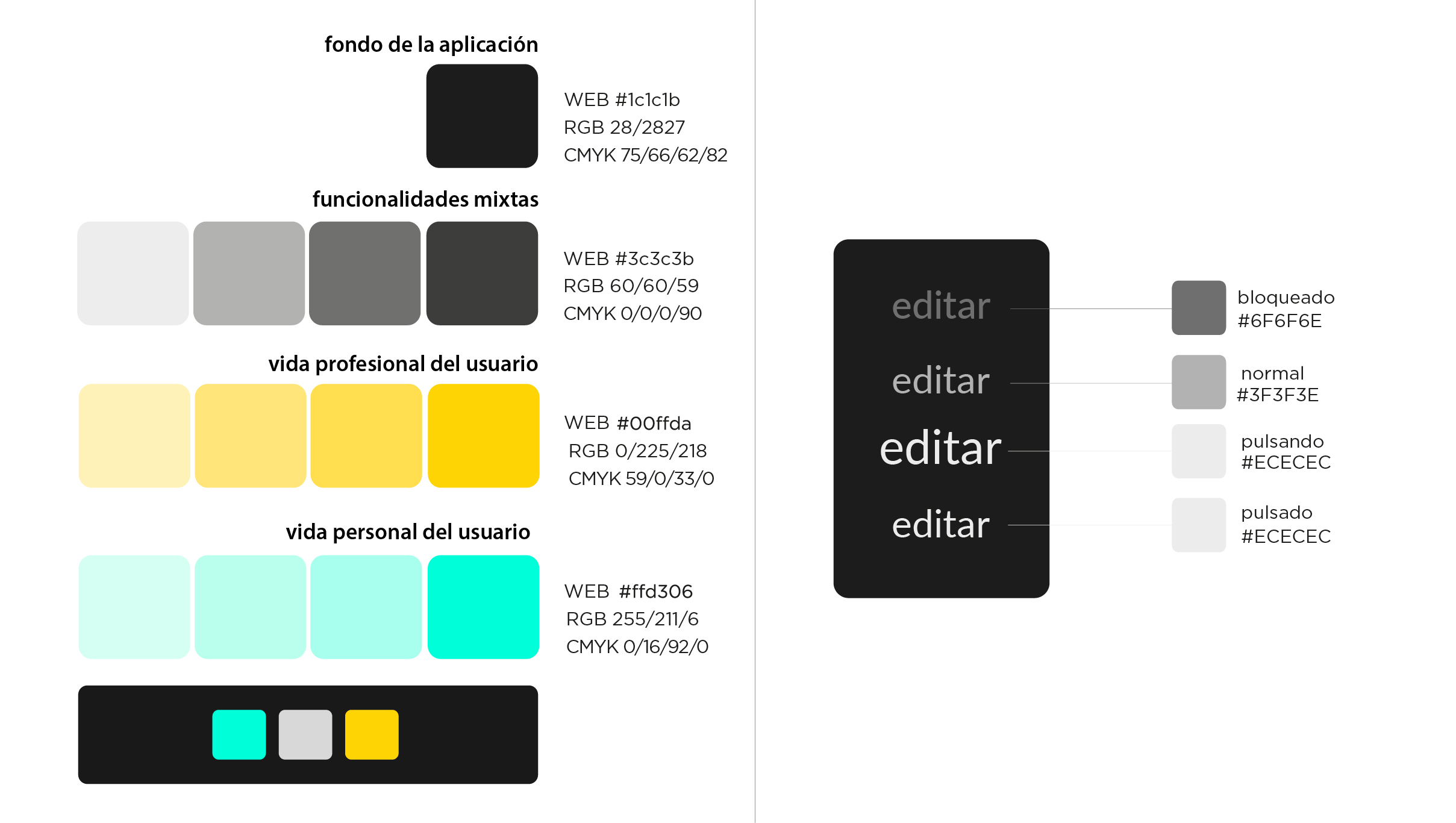
El color es imprescindible en nuestra aplicación.
Definimos dos espacios diferentes: personal y laboral,
cada uno asociado a un color.
Los fondos de la aplicación serán negros.
Los colores azul y amarillo nos indican dónde estamos,
si en casa o en el trabajo. La escala de grises será para el ámbito mixto, alertas, diálogos y widgets.
Incluiremos también un color rojo, para marcar errores de usuario y contraseña, junto con un verde,
que será el color de verificación.
La escala de luminosidad será aplicada en el caso de que el tamaño de la letra sea pequeño y se requiera
mayor lejibilidad.
El botón de ditar cambiará escala de grises según la función que esté realizando en ese momento.
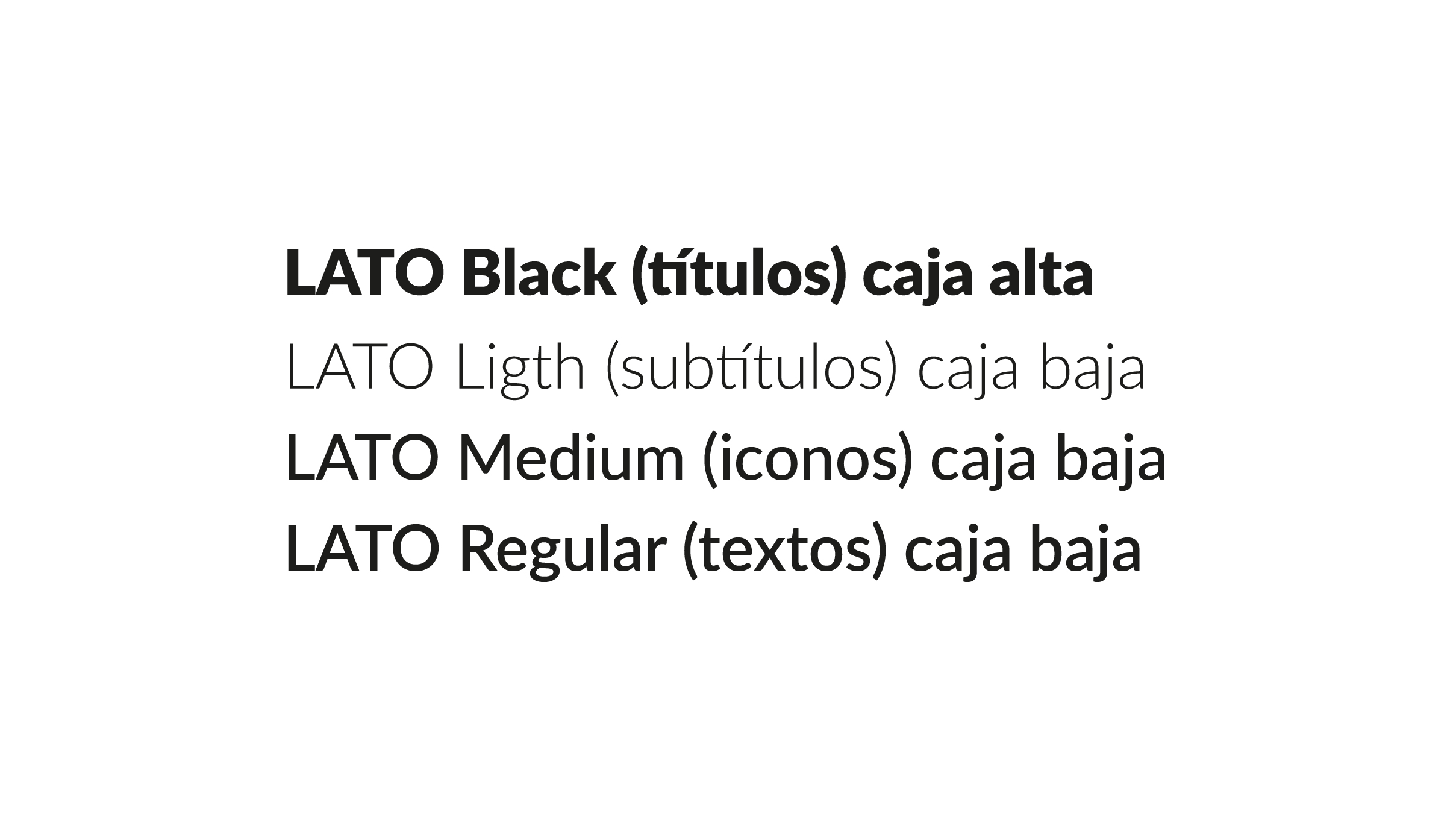
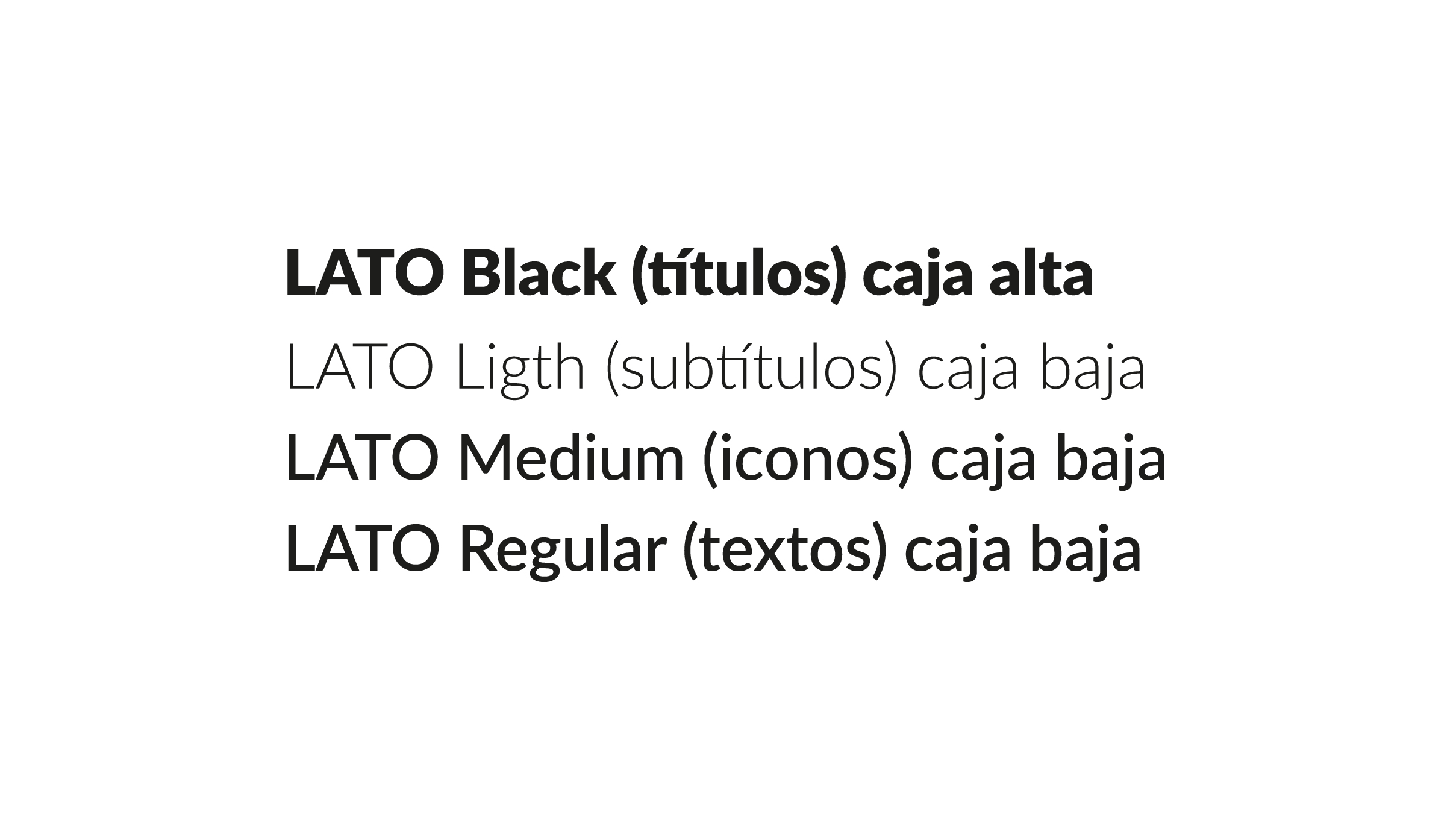
Tipografía

La tipografía marca una jerarquía.
La tipografía usada en el logotipo y en toda la composición de la aplicación es LATO, una fuente legible para pantalla que cuenta con varios pesos, además crea el conjunto perfecto con el estilo de infografía, dado que está formada por formas lineales y redondeadas.
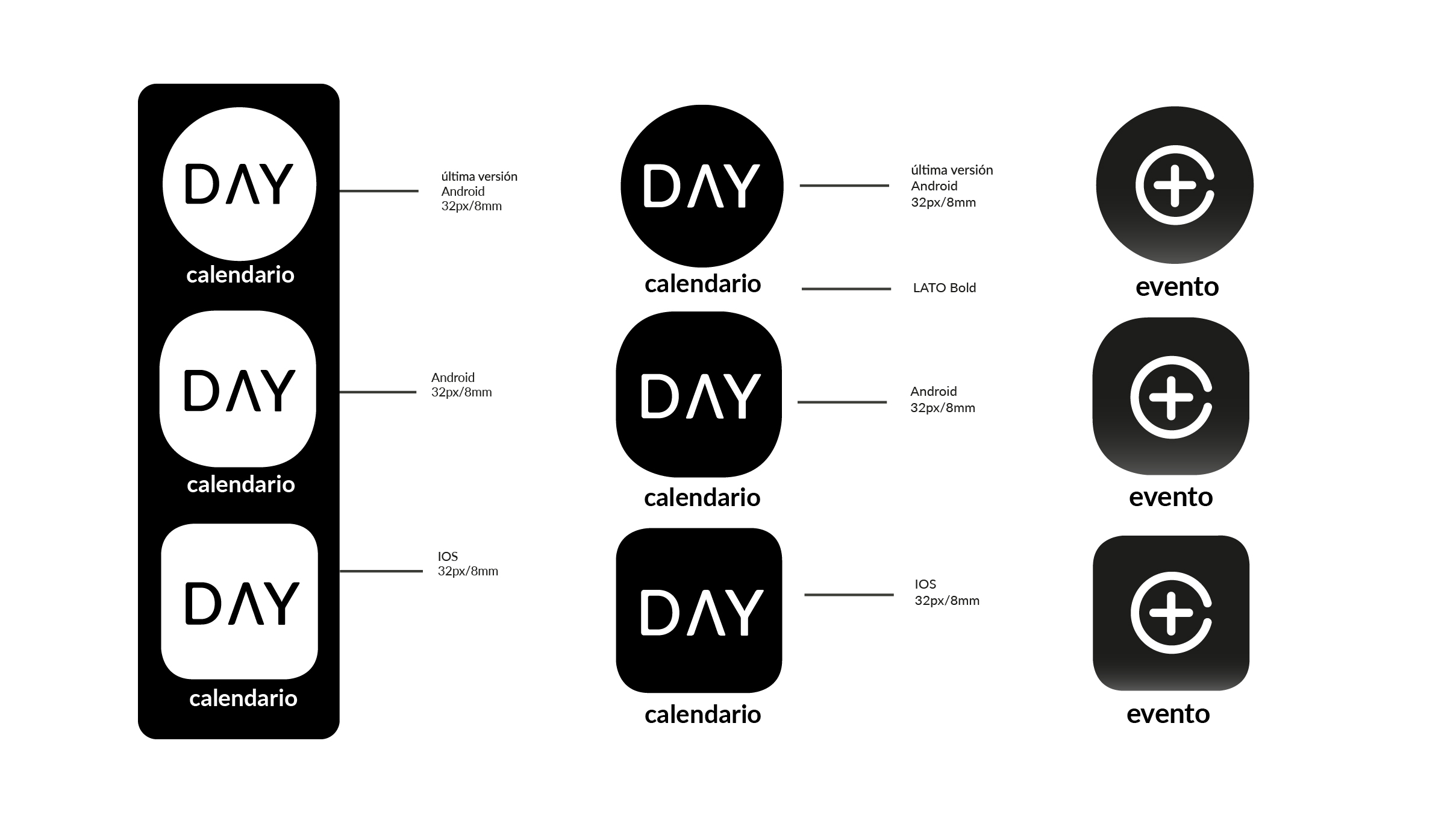
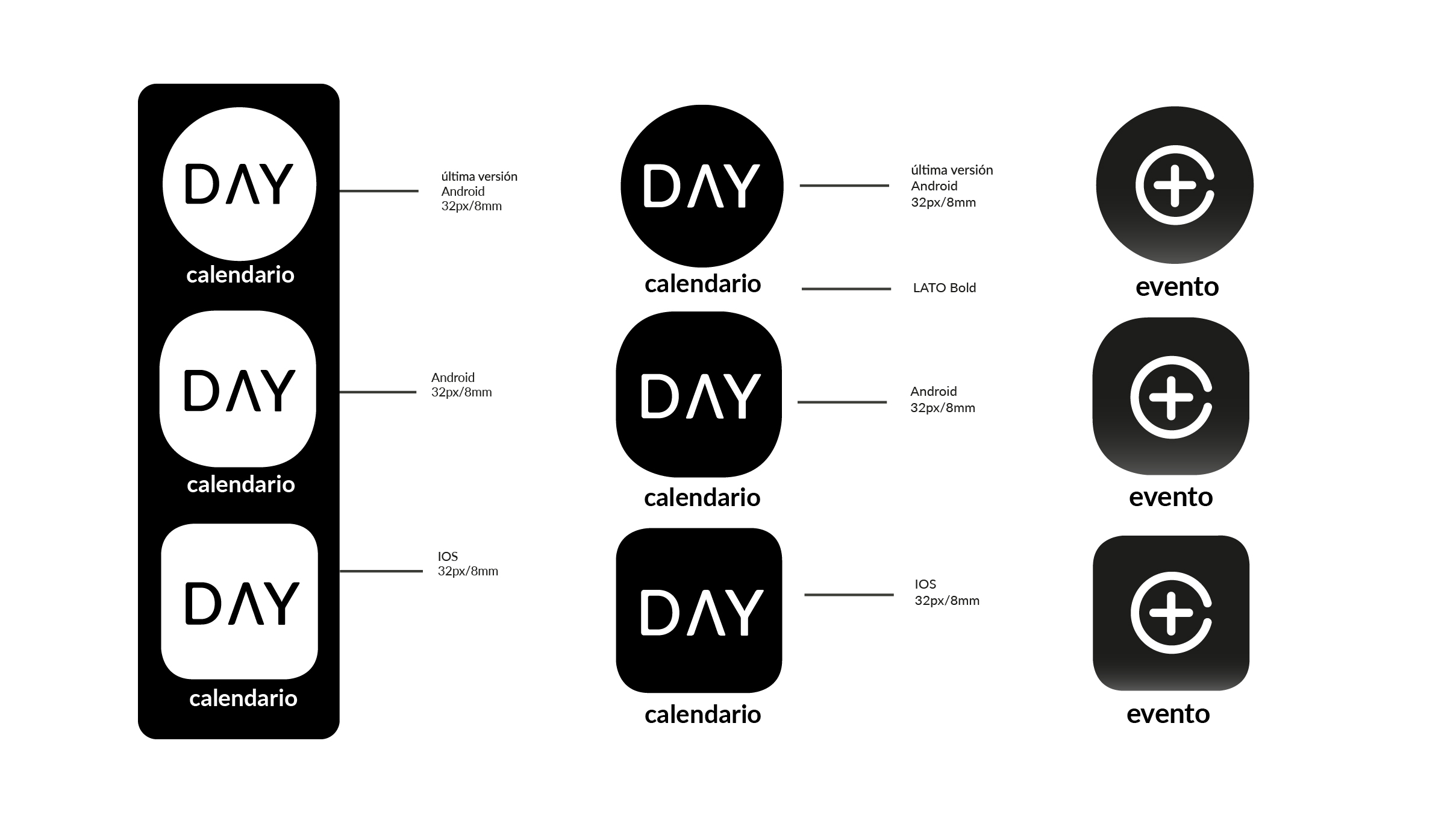
Botones

Esta será la pastilla que se mostrará en el escritorio del teléfono móvil y de la palicación
de tablet o escritorio de ordenador.
Se especifican los tamaños y la forma que tendrá según las veriones y sistema operativo.
Se crean widgets por si el usuario decide tener la funcionalidad de crear evento en el escritorio.

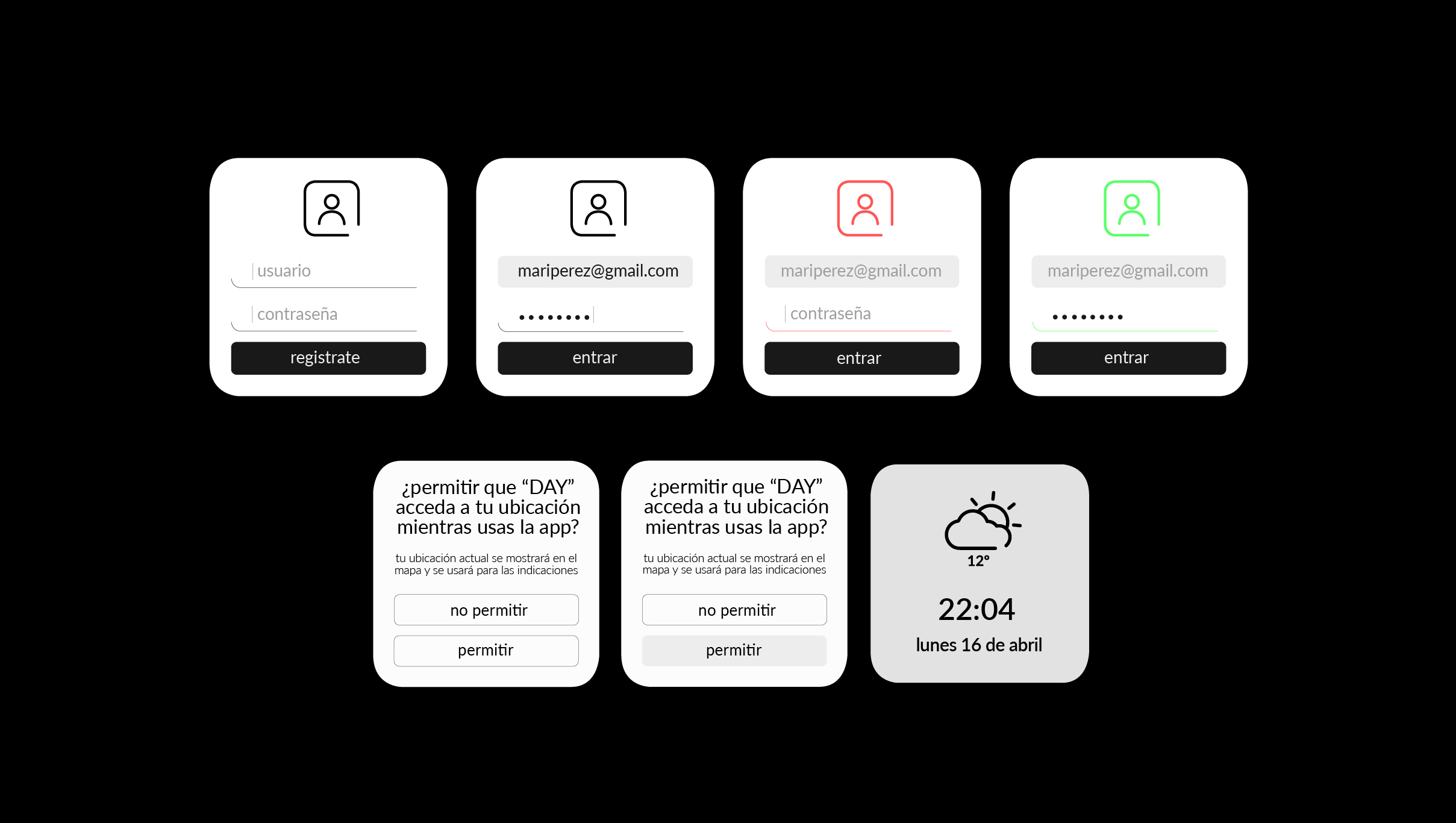
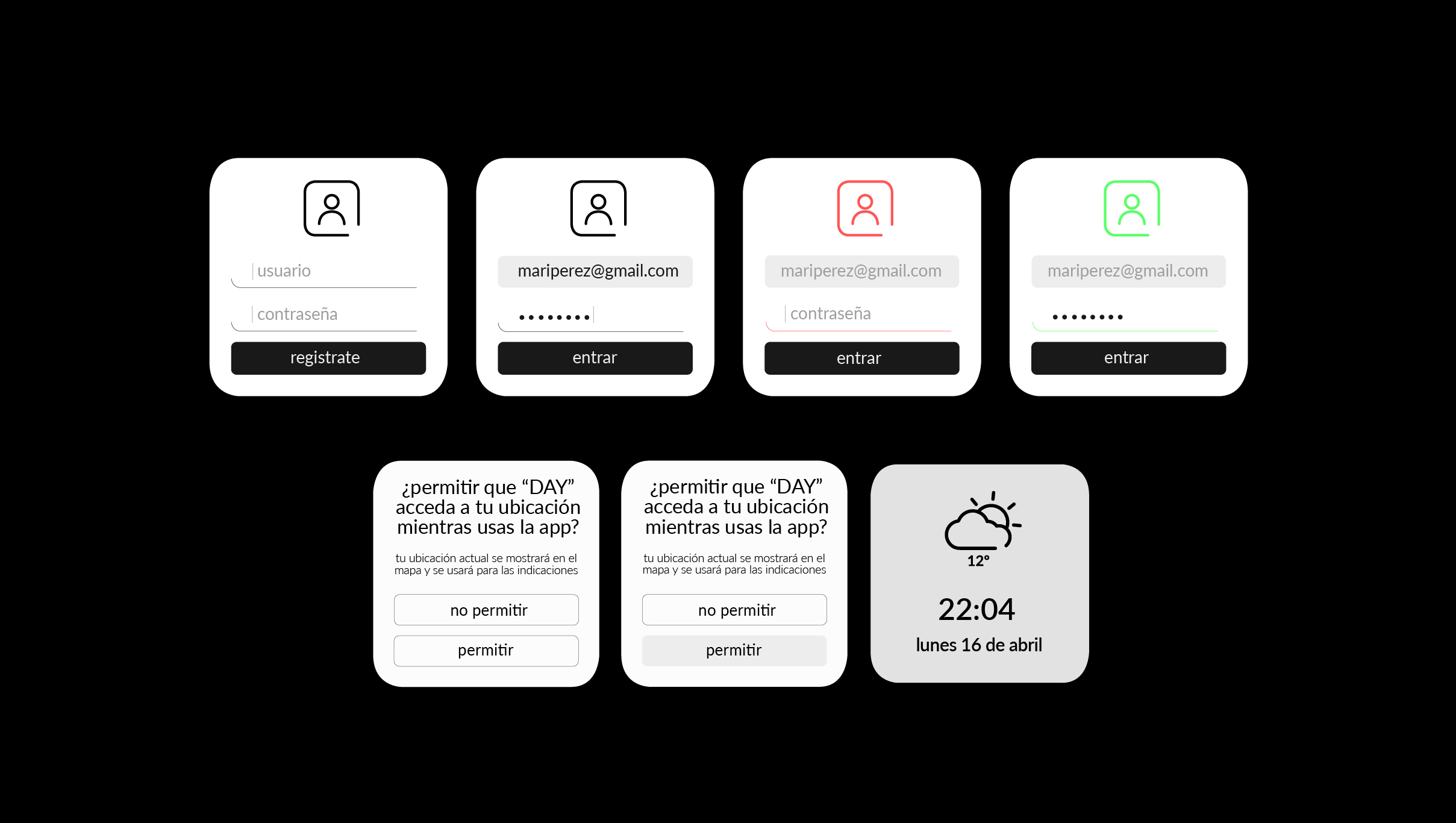
Se diseñan también algunas de las pantallas de alerta, como la ventana de usuario, la cual
será primordial para el acceso a la aplicación por primera vez o al cambiar de lugar de acceso.
Se diseña también el caso de la ventana de permisos, en este caso de ubiación
y se incluye el widget de tiempo meteorologico.
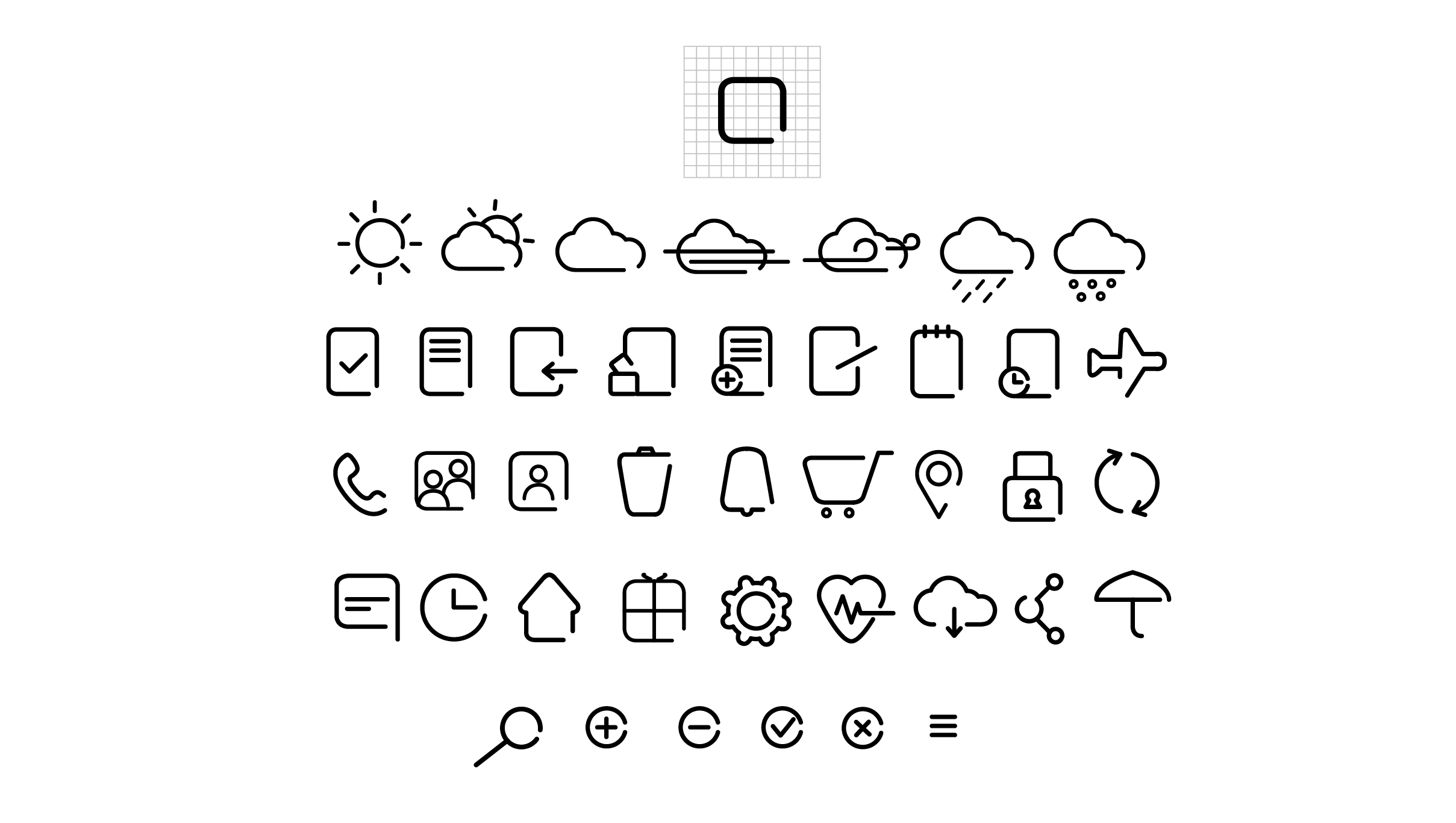
Pictogramas


Iconos simples, abiertos y dinámicos.
La simetría y la consistencia de las formas otorgan a los íconos una calidad única, manteniéndolos
simples y audaces.
La rejilla de iconos se ha desarrollado para facilitar la coherencia y establecer un conjunto claro
de reglas para el posicionamiento de elementos gráficos. Esta estandarización da como resultado
un sistema flexible pero coherente.
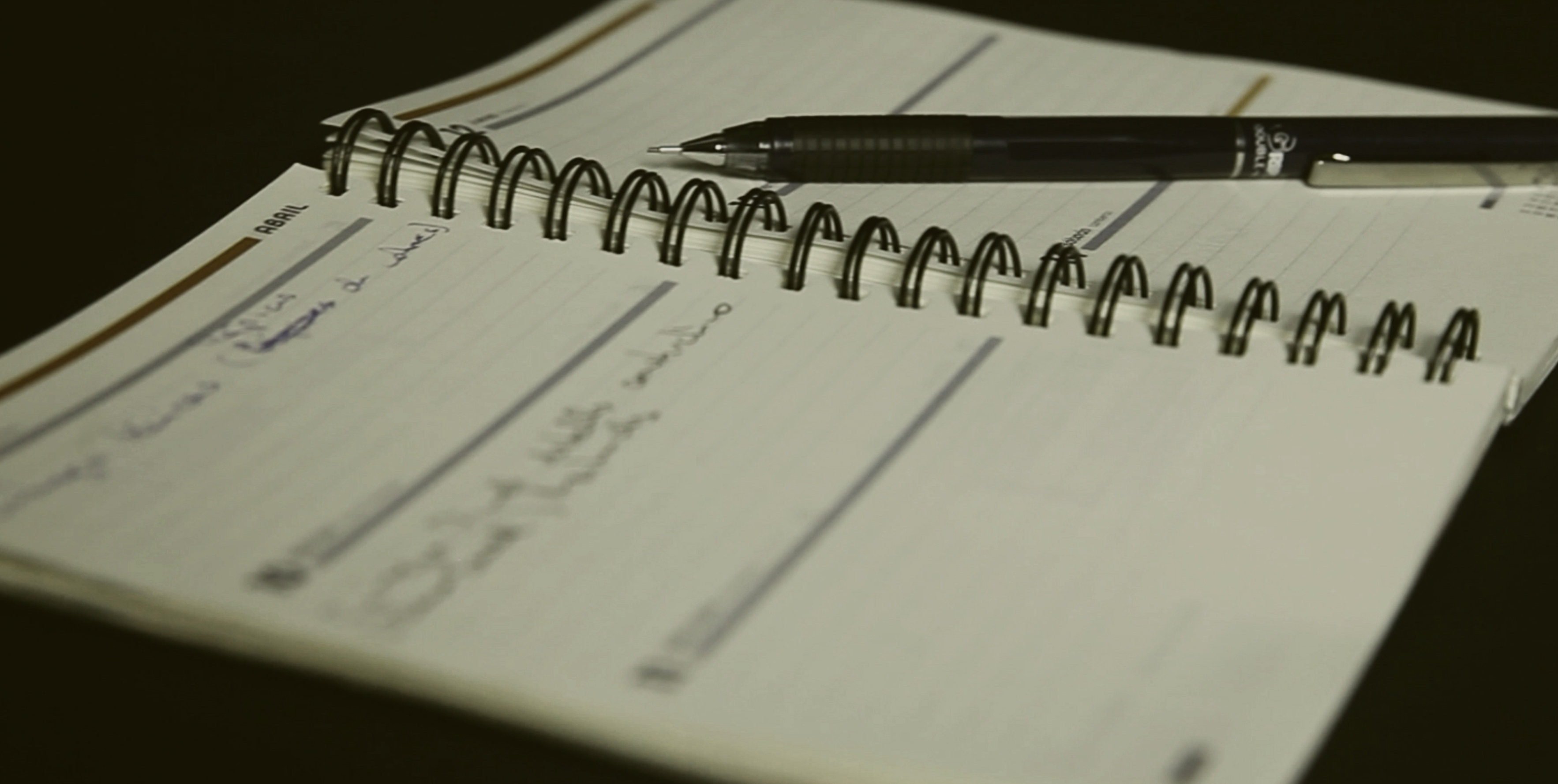
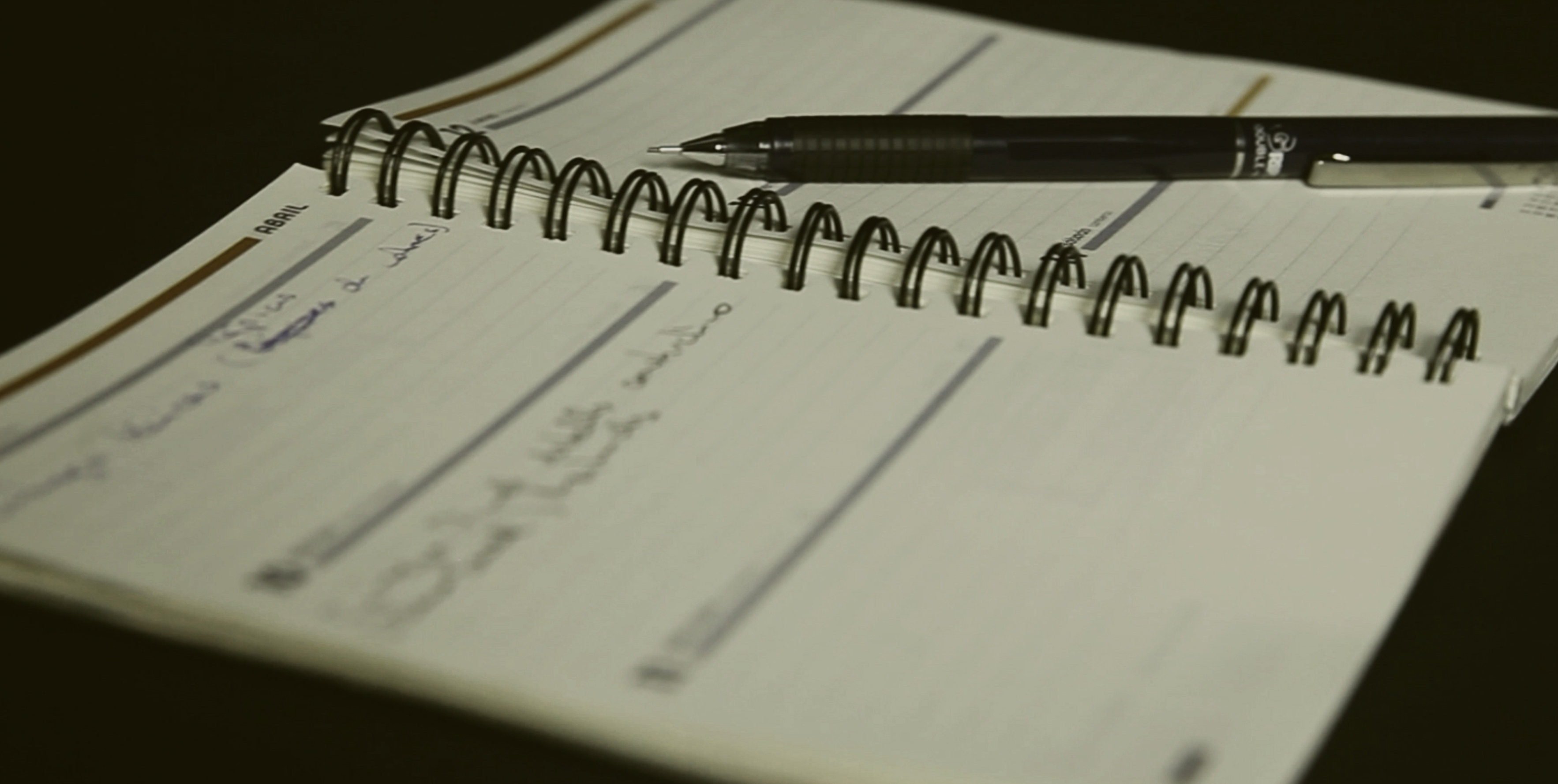
Estilo fotográfico
¿Qué muestran nuestras imágenes?
Principalmente objetos y escenas cotidianas que reflejen la rutina de las personas, es decir,
las posibles acciones que realizan los usuarios de nuestra App durante su día a día,
pero presentadas de una manera minimalista y organizada a través de detalles y composiciones
austeras e intuitivas, que el espectador no pierda ni un segundo de su tiempo descifrando la imagen.
Queremos dar la sensación de cercanía; algo conocido e imprescindible que acompaña sus días.
También haremos alusión al concepto de seriedad y calidad
al usar tonos oscuros y elementos
cuidadosamente dispuestos e
impolutos.
En términos generales, las imágenes han de transmitir una
sensación de compostura confiada.
El estilo visual es reducido y
directo, las situaciones se muestran clara y auténticamente.

Luz
Preferiblemente serán fotografías oscuras, con resaltes de luz
sobre el objeto a destacar.
Espacio de color y contraste
La saturación de color se reduce ligeramente. No queremos ser
demasiado vibrantes, buscamos algo tranquilo
y calmado.
También hacemos uso de contrastes que son oscuros pero no
excesivos. Posteriormente las
imágenes serán editadas y el tono de la fotografía variará en función de la capa de color que se añada:
naranja o azul, colores corporativos de nuestra marca.
Nitidéz y desenfoque
La interacción de nitidez y desenfoque se usa de forma selectiva
para crear un ambiente y aspecto natural
en la imagen. De esta
manera, se llama la atención sobre una idea u objeto específico.
Perspectivas y detalles
Los detalles y secciones de objetos como protagonistas de la
composición, o la utilización moderada
de perspectivas inusuales,
dan a las imágenes un carácter distintivo que las diferencia de la
familiar
fotografía publicitaria de calendarios.
Gente
No necesariamente tiene por qué aparecer una persona en la
fotografía, y si esto ocurre, sólo se mostrará
la parte del cuerpo
que esté interactuando con el objeto. Además, la situación ha
de ser auténtica,
no frustrada, y la forma en que se presenta la
persona (cómo actúa) será siempre fácil de comprender.

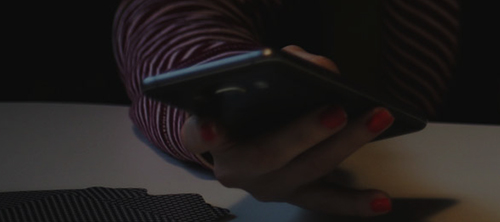
Este estilo de imágen, tratado, pertenece a la sección personal

Este estilo de imágen, tratado, pertenece a la sección laboral
Se intentarán evitar las imágenes de archivo por la sensación impresonal que transmiten, pero como su
uso es necesario, aplicaremos a estas imágenes un tratamiento especifico que las haga “propias”,
utilizando para ello los colores corporatipos en baja opacidad como seña de identidad.
Edición
Para la edición de las fotografías se les aplicará un contraste más alto si fuese necesario, así como levantar
o apagar las luces si la imagen lo requiriese. También se le aplicará una capa de color plano, en opacidad 10%,
que se corresponda con el azul y naranja corporativos. Con este tratamiento, las imágenes se relacionan
con la marca mediante el color, pero sin hacer que la composición fotográfica pierda relevancia.
Hay que considerar también la usabilidad: ¿los medios publicitarios pueden usar la foto fácilmente,
combinarla con texto, recortarla o escalarla para sitios web y otras plataformas digitales?
Para evitar problemas, lo óptimo sería usar imágenes de forma selectiva y pensadas previamente
para diferentes formatos.